そうそう、これやりたかったの!プロフィールを魅力的にするプラグイン

バッグの中身は自分を映し出す鏡、なんて言いますよね(汗)
ブログを読んだ時、「この記事を書いた人ってどんな人だろう?」という疑問が自然に湧いてきませんか?
記事の最後に、それに応えるプロフィールが添えてあれば、読者の方の心象もそれとなくアップ!
「ご一緒にポテトもいかがですか?」ではないですが、最新の記事も一緒にピックアップしてあれば、ブログ滞在時間も延長していただけますね。
そこで便利なのが、このプラグイン。
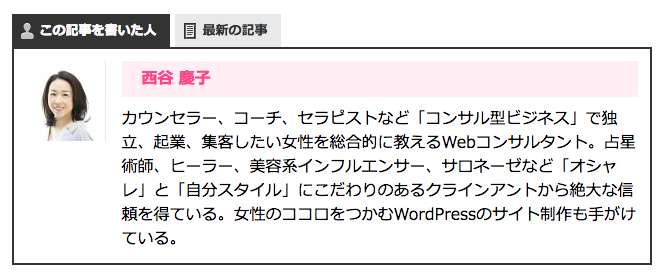
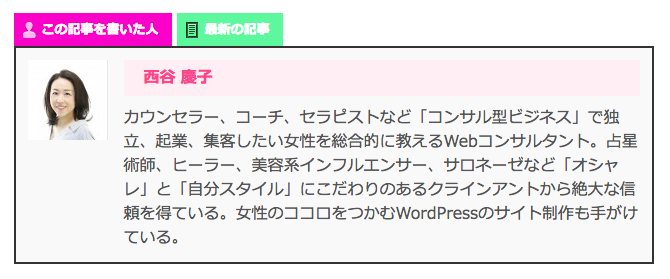
「この記事を書いた人」のプラグイン
「この記事を書いた人」と「最新の記事」がタブ型になったプロフィール欄。男性のWordPressのブログに多い気がするんですが、これは、Fancier Auther Boxという、WordPressのプラグインです。
これって、「どうやってるんですか?」ってよく聞かれるので、記事にしてみました。

プラグイン”Fancier Auther Box by ThematoSoup”を追加する
ダッシュボード>プラグイン>新規追加>キーワード欄に、Fancier Auther Box by ThematoSoup>今すぐインストール

表示の設定
 プラグインを追加したら「有効化」をします。
プラグインを追加したら「有効化」をします。

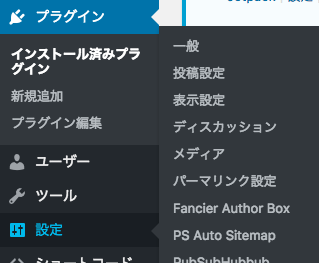
有効化したら「設定」のところに、Fancier Auther Boxが追加されていますので、開いてください。そうすると、表示の設定が可能になります。
ブログの投稿画面の「上部」に表示または「下部」に表示するのか。ブログ以外の固定ページにも表示するのか。また、表示したい最新の記事の数もここで選ぶことができます。
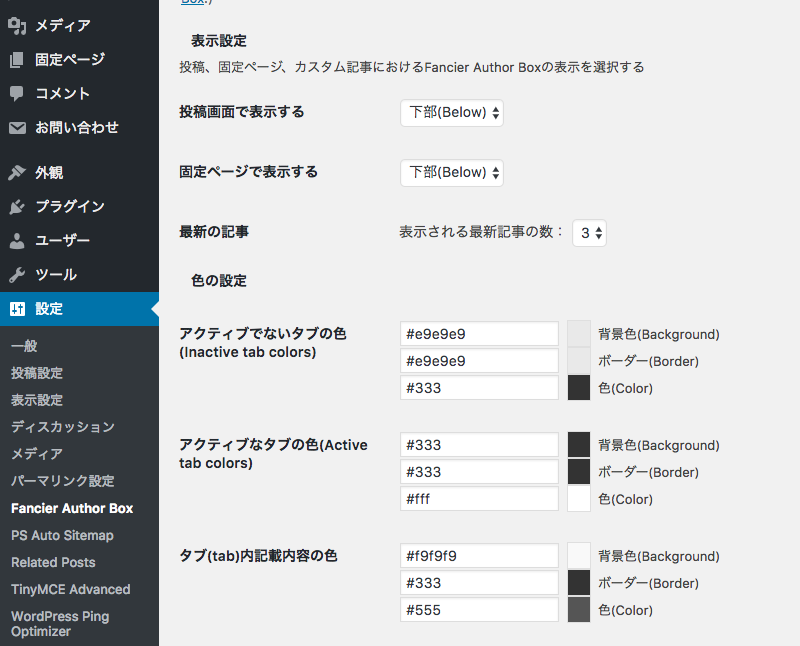
 タブの色や、
タブの色や、
タブ内の記載内容なども色を変えられますので、お好みで。
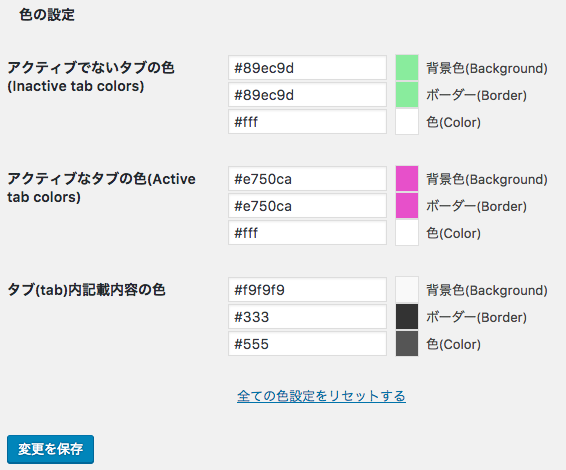
試しに、色を適当に選んでみました。

すると、こんな感じに。

最後に「変更を保存」するのを忘れないでくださいね!

ちなみに、タブを「最新の記事」に切り替えすると、こんな感じ。

プロフィールを魅力的にするコツ
魅力的なプロフィールって、どんなものでしょう?
ひとつには、ターニングポイントとなったできごと、がしっかり描けていることです。「これ面白いな。」っていうエピソード、ひとつやふたつありませんか?
そこを軸にプロフィールを書いていくと、自分も、お客様も納得する、しっかりした土台部分ができます。人とかぶっていようが、ひとつに絞りこめずにいようが、そんなことは全く関係なくなる、自分だけのビジネス。
自分自身の「価値」をダイヤのようにカットして磨き込んだのが、プロフィール、そうありたいですね。
私のメンターである、北野哲正さんの著書。北野さんによれば、「プロフィールはセールスレター」。ほんとにわかりやすくて、情報が親切。起業を考えている方には、めちゃおすすめの本です!
WordPressのことなら
Webコンサルタント 西谷慶子
コメント ( 0 )
トラックバックは利用できません。













この記事へのコメントはありません。