WordPressでいちばん簡単に見出しを作る方法

見出しの役割って、何かごぞんじですか?
もちろん、書いている内容を「わかりやすく伝える」ということもありますが、実はSEO対策的にも、大事な役目を果たしています。見出しは、ユーザーだけでなく、検索エンジンロボットに対しても、同じようにそのコンテンツの構造を伝えるという役割があります。
WordPressのサイトを見ていると、見出しには色々なバリエーションがありますが、今回は、CSS編集など専門的な方法を使わずに、プラグインだけで完結できる方法です。(プラグインは、お使いのサーバーやテーマによって、合う合わないがあります。プラグインのインストール時は自己責任でお願いします。)
①WordPressのダッシュボードから、プラグインの新規追加

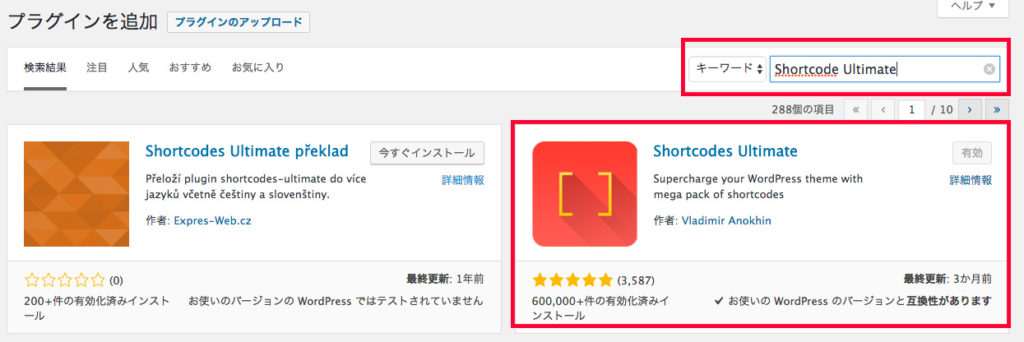
②プラグインの検索ボックスに、Shortcodes Ultimate と入力すると、該当のプラグインが見つかります。(似たようなタイトルのプラグインがあるので、間違えないように注意しましょう。)

③今すぐインストール>有効化(別画面での有効化を忘れないように)

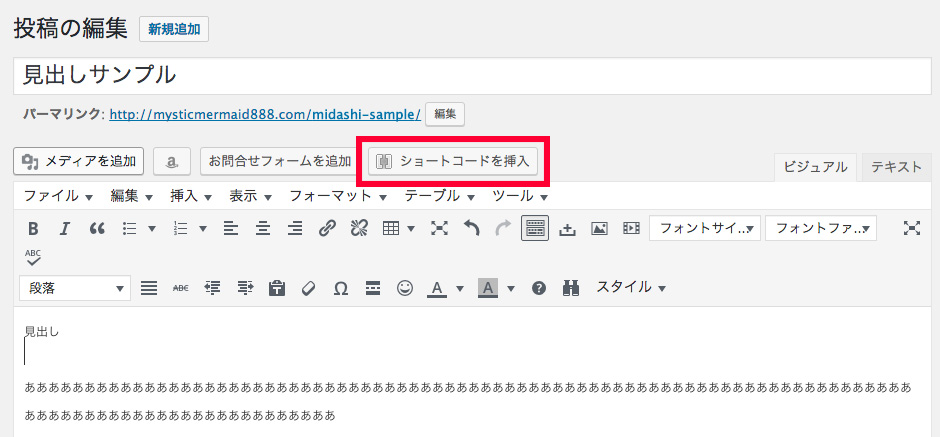
④ブログの投稿画面の本文、または固定ページの本文の中で、見出しにしたい部分を選択します。

⑤「ショートコードを挿入」のボタンをクリック

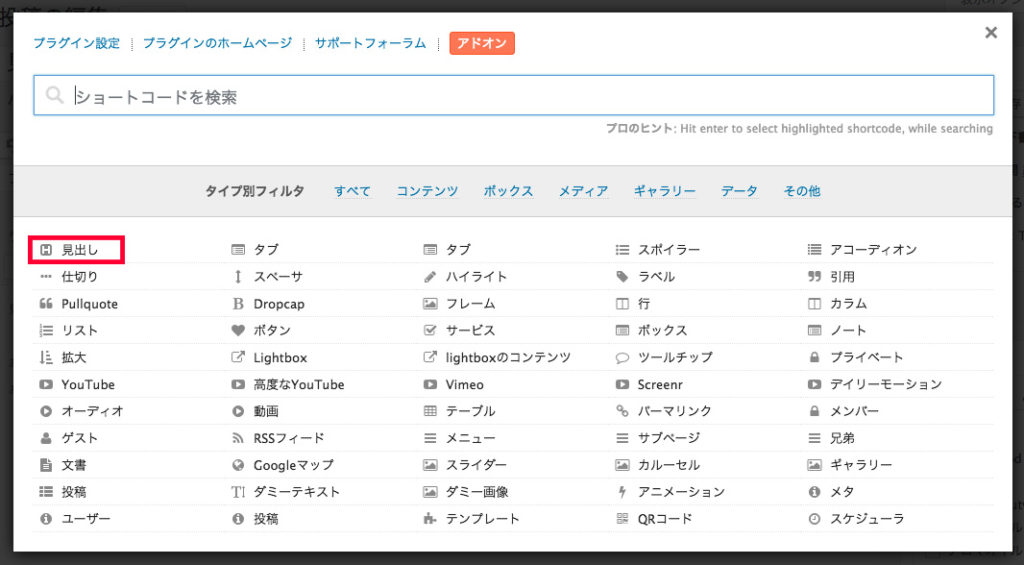
⑤するとこういう画面が出てきますので、「見出し」を選択

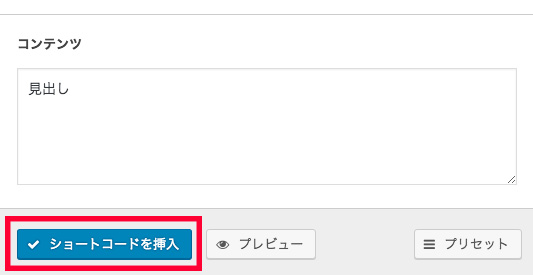
⑥見出しの「サイズ」や「整列」「マージン」の調整を行う場合は、ここで数値を変更してください。

⑦「コンテンツ」に、見出しの中に入れたい文字を確認できたら、ショートコードを挿入。

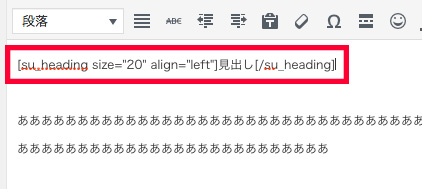
⑧見出しにしたい部分に、ショートコードがつきました。

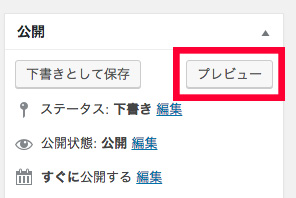
⑨プレビューしてみましょう。

⑩このように、見出しがつきました。

いかがでしたか?以上が、プラグインを使った見出し作成方法になります。
もちろんCSSを編集して作ると、さらに色んな種類の見出しのバリエーションを追加できます。CSSが少しでも触れるようになると、そりゃもうWordPressは楽しくなりますよ!私も全くの初心者から始めて、インターネット上の様々なサイトで紹介されているやり方のお世話になって、CSSを編集したりできるようになりました。
あと、WordPressの有料のテーマには、最初からカッコいいデザインの見出しが搭載されているのもあります。有料テーマのいいところは、デザインやSEO対策がよく考えられているので、初心者の方でも、最初からプロらしい見た目の、信頼性のあるサイトを作ることができます。有料テーマって言っても1万円前後ですしね。
何はともあれ、ユーザーさんの身になった見やすいサイト作りのためにも、またSEO対策のためにも「見出し」の力、どんどん活用していってください。
★こちらの記事もおすすめです。(WordPressのとっても詳しい説明が見つかる「バズ部」さんのサイト)「見出しタグの使い方と絶対に知っておくべき注意点」
コメント ( 0 )
トラックバックは利用できません。













この記事へのコメントはありません。